Vectoriser un dessin au trait
Les images vectorielles ont bien des avantages: le dessin étant composé de courbes, on peut le transformer facilement et surtout l’adapter à tout support. C’est la raison pour laquelle un bon logo se doit d’être au format vectoriel et pour laquelle on travaille dans le monde de la machine-outil (découpeuse laser, plotter à découper, imprimantes 3D) avec une base d’images vectorielles.
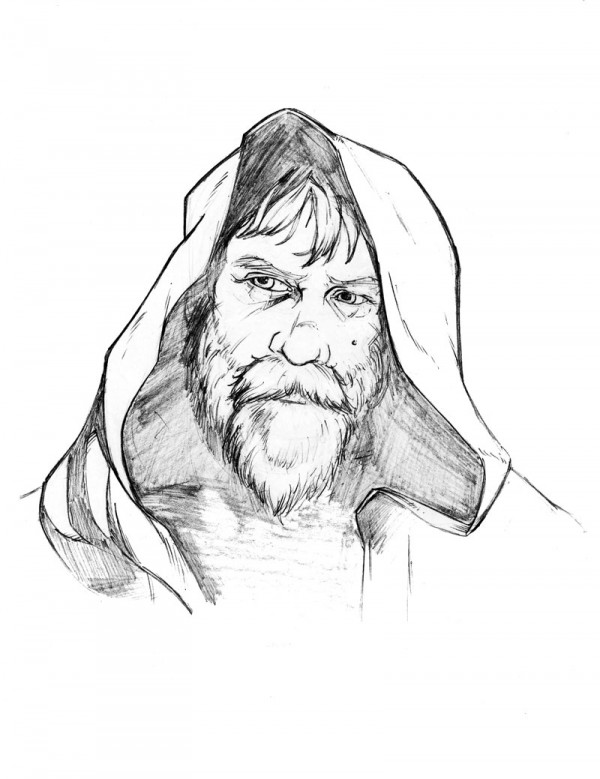
Voici une manière simple et élégante de vectoriser une image au trait. Par contre, ne sachant pas dessiner, je vais travailler à partir d’un dessin d’Eric Weathers.
Voici le dessin original:
Pour le numériser, je vais utiliser un logiciel que j’ai déjà présenté ici: Vectoriseur d’image.
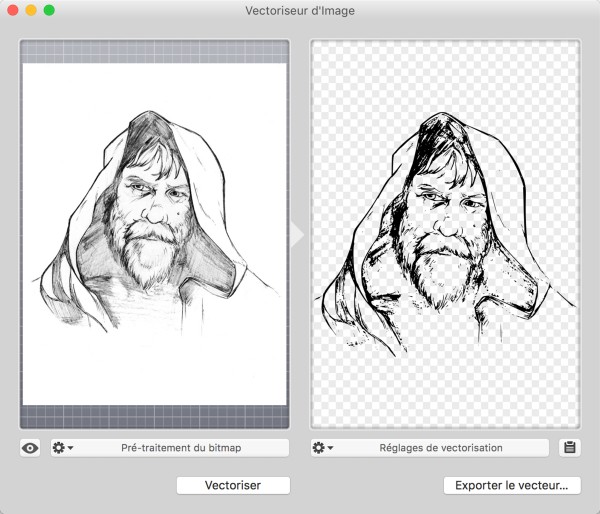
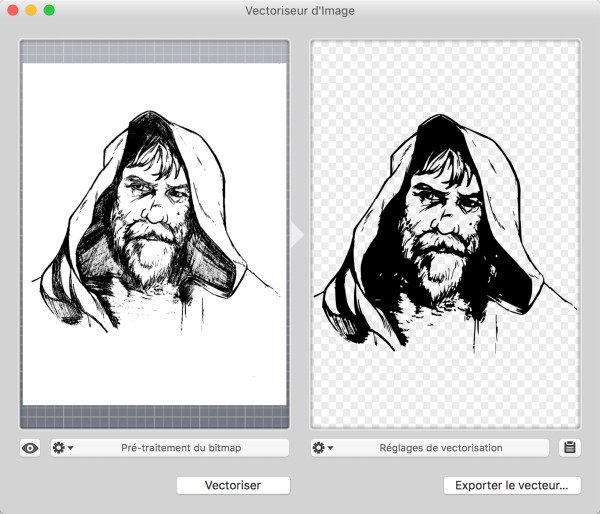
L’interface est dépouillée: une fenêtre pour y glisser le fichier original et une fenêtre de prévisualisation:
Par défaut, le résultat n’est pas excellent: la sortie vectorielle est largement trop claire.
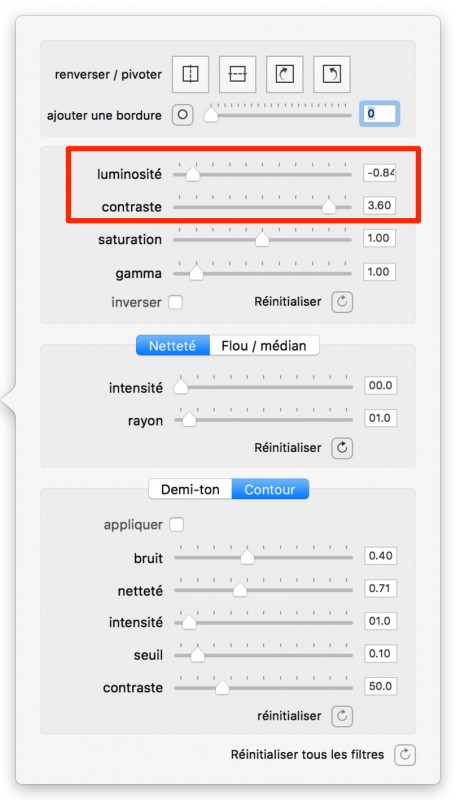
On va donc commencer par travailler l’original. Et pas besoin de Photoshop pour cela; tout se fait dans Vectoriseur d’image, dans le Pré-traitement du bitmap.
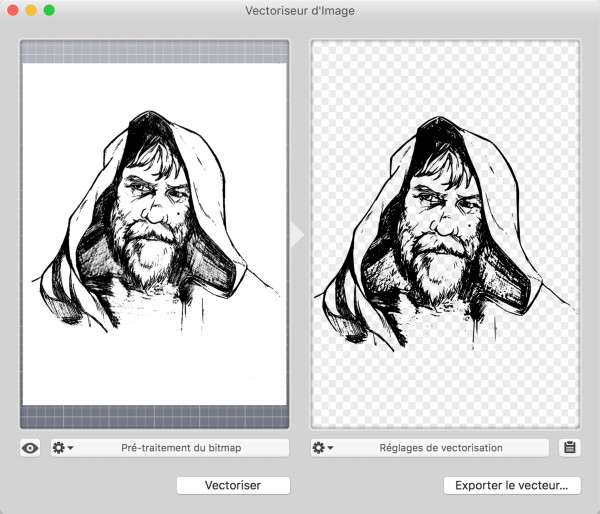
On baisse la luminosité et on augmente le contraste. Le résultat est tout de suite mieux.
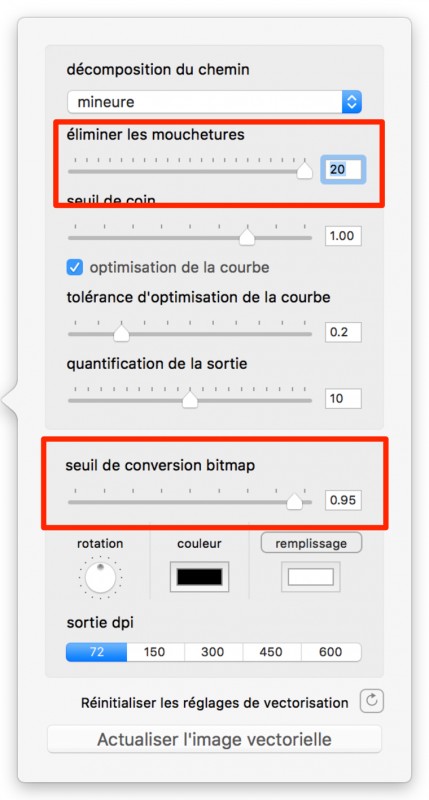
La suite se passe dans les Réglages de vectorisation.
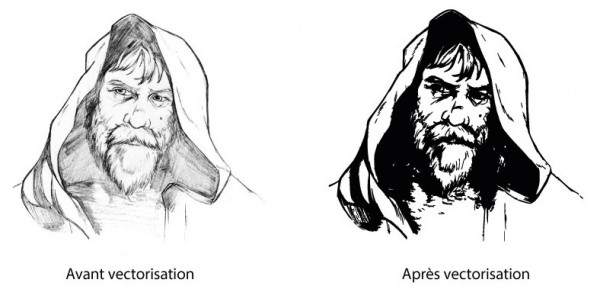
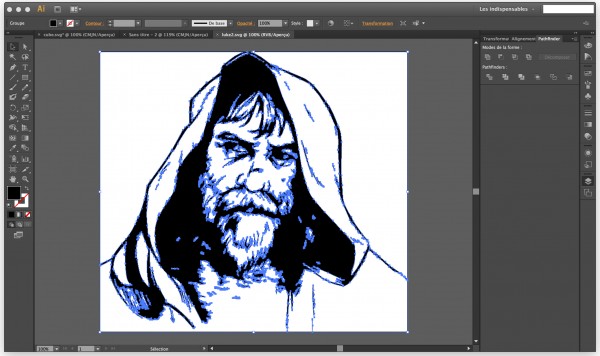
Le résultat est maintenant prêt pour l’exportation:
Le résultat est bien une image vectorielle: